UX Copywriter portfolioUsability (UX Thinking)
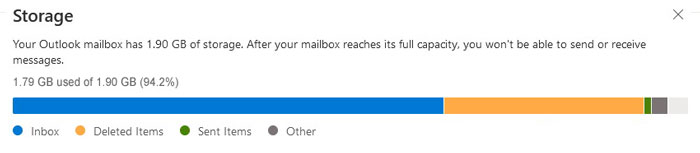
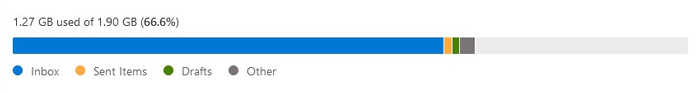
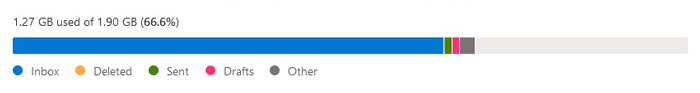
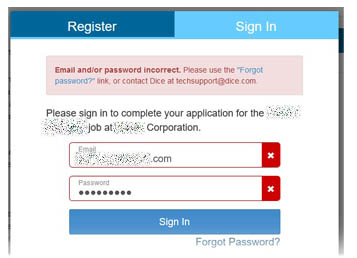
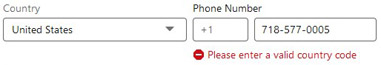
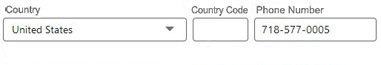
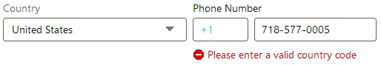
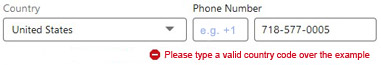
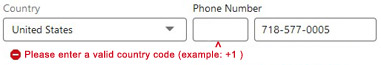
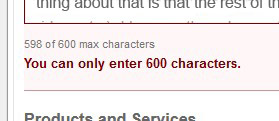
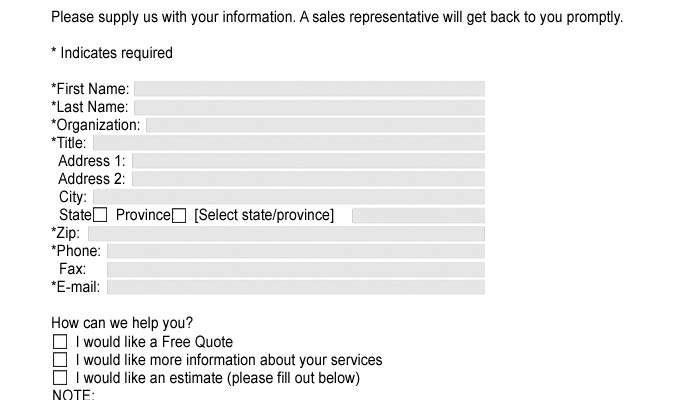
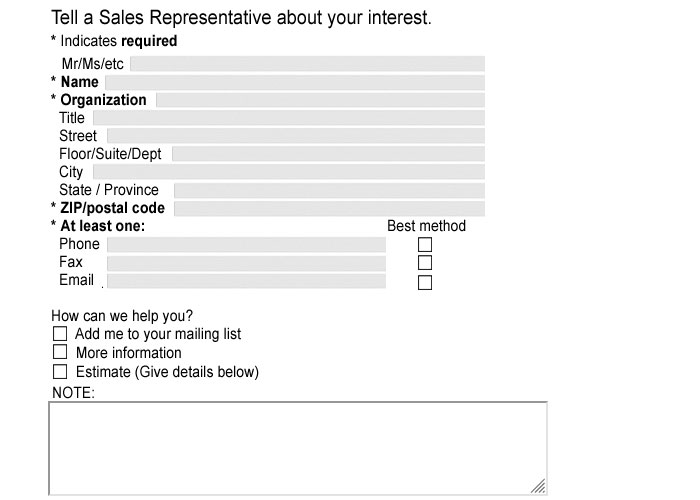
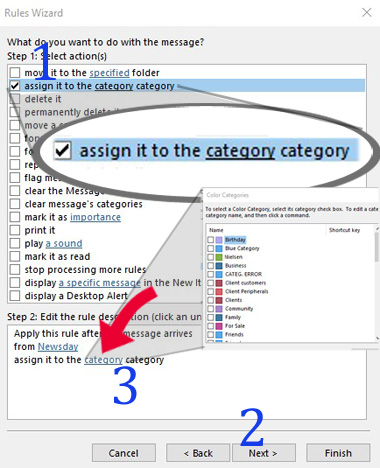
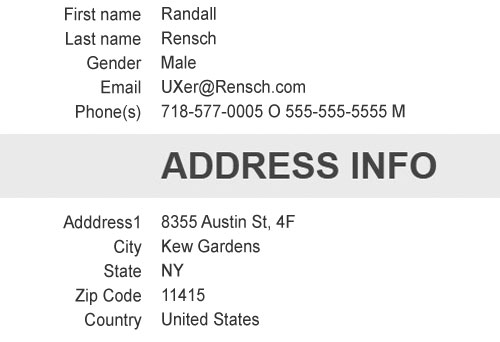
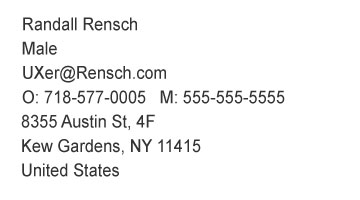
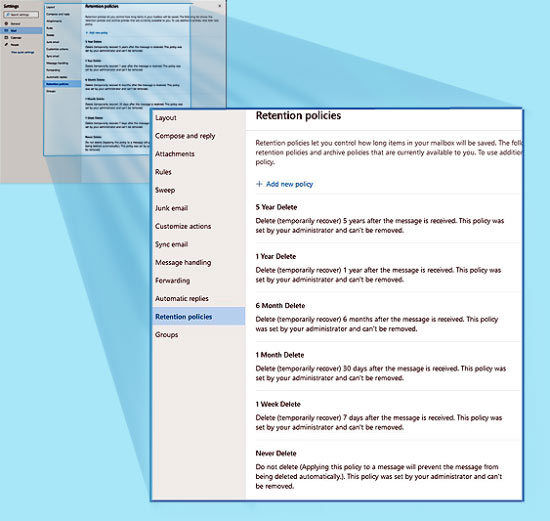
How to improve Usability — the User ExperienceBelow are examples of good Usability, and how to correct Usability errors. Frankly, the errors are so obvious and the solutions so simple that they hardly seem worth mentioning. But sometimes that's the problem. Things seem obvious ... except to the first-time user. There may be other reasons. Many UX design errors exist because ...
But sometimes fixing it just doesn't seem important. Well, it is important. It merely takes a UX Thinker. And it's usually not hard to fix. I also frequently post informative, supportive, and other comments on Facebook, etc., sometimes receiving thanks and hundreds of "likes." These pages are also UX and web-related: You can also interactively search for UX among my Samples.
For more details, Do you have a project, question, or suggestion in mind? Let's put our minds together.
|